2.2 Resources for Creating Accessible Courses and Documents
Overview of Resources
ID Services Accessibility Checklist
How do I create an accessible document, webpage or course?
It may be easier than you think! Use OSCQR standards and the ID Services Accessibility Checklist when you are developing your course. While you will not reach 100% compliance your first time through, you want to strive to make your course as accessible as possible for all students. Remember, your Instructional Design team and the ATC are here to help!
Explore: If you haven't done so already, download and explore the ID Services Accessibility Checklist. You'll probably notice that you're already familiar with several of the concepts. Many others will be very easy to implement as you create or refine your documents and webpages in your course.
As you explore the checklist think about how you are developing your new course:
- Review the list prior to building your course and creating new documents. What are your strengths? Where do you need to improve?
- Access the list periodically throughout the course-building process.
- Run an accessibility check prior to opening your course to students.
Hot Tips:
Ensure that Content Is Easy to ReadUse appropriate font types, sizes, and color contrast for all text and hyperlinks. Use Sans Serif font types that are easy to read, such as Arial and Calibri. Font size and color ensure that all text is easily visible against the background color.
Quick tips for content readability:
WebAim contrast checker
Avoid extremely bright colors as background colors. Extremely bright background colors can strain the eyes and make it difficult to read the content. A small burst of test may be fine but think about reading an entire paragraph of white text on a red background. Just because you can, doesn't mean you should!
This text example is white text on a red background.
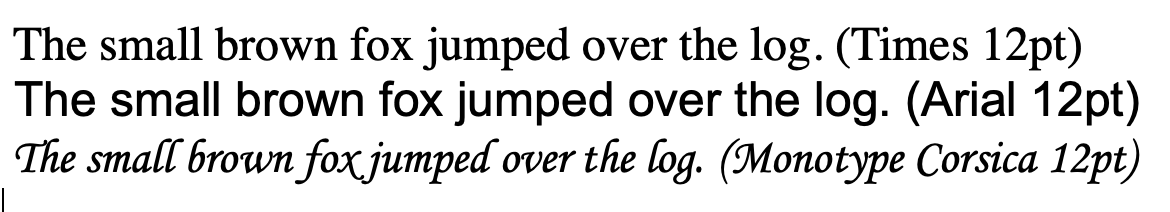
Use a large enough font size (12pts for content) for easy readability: Using a font size of at least 12 points ensures that the content is easily readable for most people. Use sans serif fonts. Keep in mind one font at 12pts can be very different than another font at 12 points.

Courses should be well-structured and consistent to help students and assistive devices navigate and understand the content. This approach also makes the content more predictable, which means that students will know what to expect and will be less likely to miss course elements due to an unstructured, inconsistent course format.
Quick tips for structure:
- Use actual headers, not bold fonts.
- Use numbered or bulleted lists, not hyphens.
All Multimedia Should Have a Text Alternative
Multimedia such as video, audio, and images should have text alternatives like captioning, transcripts, and descriptions that work across all devices and formats.
Quick tips for text alternatives:
- Don’t use video or images that blink or flash.
- Make sure that all text alternatives are grammatically correct and concise.
- Too much detail can be distracting and overwhelming.
- Too much detail can be distracting and overwhelming.
WCET Frontiers, et al. “Creating Accessible and Inclusive Online Courses.” WCET Frontiers, 17 Nov. 2021, https://wcetfrontiers.org/2021/11/18/creating-accessible-and-inclusive-online-courses/.