2.2 Resources for Creating Accessible Courses and Documents
| Site: | LaneOnline: M4 (mdev) |
| Course: | CDI M4 demo (Keene-ID Services) |
| Book: | 2.2 Resources for Creating Accessible Courses and Documents |
| Printed by: | Guest user |
| Date: | Thursday, 29 January 2026, 9:52 PM |
Overview of Resources
In this section, we are exploring practical ways to create an accessible course. Accessible documents will be covered in the next section. You will be using the resources Lane CC Accessibility Handbook and the Accessibility Checklist (both are below) to guide you through the process. You may want to download them and keep them on your computer for future reference.
- Lane CC Accessibility Handbook - Think of this document as your resource guide. Lookup a topic, such as PowerPoints, and then follow step-by-step directions for creating accessible PPTs. This guide covers both documents and standard Moodle resources.
- ID Services Accessibility Checklist - This checklist will assist you in ensuring that the material in your course is accessible. It is far easier to build accessibility into a course structure than it is to retrofit it.
- The Moodle Accessibility Checker helps to identify common accessibility errors in text which could prevent users from accessing information. This is built into Moodle.
- Ally is our Moodle plugin that runs accessibility checks on our imported documents such as Word, PPT or PDFs.
ID Services Accessibility Checklist
How do I create an accessible document, webpage or course?
It may be easier than you think! Use OSCQR standards and the ID Services Accessibility Checklist when you are developing your course. While you will not reach 100% compliance your first time through, you want to strive to make your course as accessible as possible for all students. Remember, your Instructional Design team and the ATC are here to help!
Explore: If you haven't done so already, download and explore the ID Services Accessibility Checklist. You'll probably notice that you're already familiar with several of the concepts. Many others will be very easy to implement as you create or refine your documents and webpages in your course.
As you explore the checklist think about how you are developing your new course:
- Review the list prior to building your course and creating new documents. What are your strengths? Where do you need to improve?
- Access the list periodically throughout the course-building process.
- Run an accessibility check prior to opening your course to students.
Hot Tips:
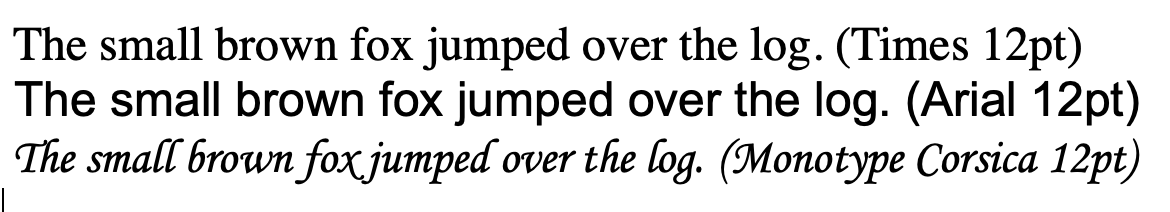
Ensure that Content Is Easy to ReadUse appropriate font types, sizes, and color contrast for all text and hyperlinks. Use Sans Serif font types that are easy to read, such as Arial and Calibri. Font size and color ensure that all text is easily visible against the background color.
Quick tips for content readability:
WebAim contrast checker
Avoid extremely bright colors as background colors. Extremely bright background colors can strain the eyes and make it difficult to read the content. A small burst of test may be fine but think about reading an entire paragraph of white text on a red background. Just because you can, doesn't mean you should!
This text example is white text on a red background.
Use a large enough font size (12pts for content) for easy readability: Using a font size of at least 12 points ensures that the content is easily readable for most people. Use sans serif fonts. Keep in mind one font at 12pts can be very different than another font at 12 points.

Courses should be well-structured and consistent to help students and assistive devices navigate and understand the content. This approach also makes the content more predictable, which means that students will know what to expect and will be less likely to miss course elements due to an unstructured, inconsistent course format.
Quick tips for structure:
- Use actual headers, not bold fonts.
- Use numbered or bulleted lists, not hyphens.
All Multimedia Should Have a Text Alternative
Multimedia such as video, audio, and images should have text alternatives like captioning, transcripts, and descriptions that work across all devices and formats.
Quick tips for text alternatives:
- Don’t use video or images that blink or flash.
- Make sure that all text alternatives are grammatically correct and concise.
- Too much detail can be distracting and overwhelming.
- Too much detail can be distracting and overwhelming.
WCET Frontiers, et al. “Creating Accessible and Inclusive Online Courses.” WCET Frontiers, 17 Nov. 2021, https://wcetfrontiers.org/2021/11/18/creating-accessible-and-inclusive-online-courses/.
Accessibility Tools in Moodle's Atto Text Editor
Not any one tool can identify or solve all accessibility issues. There is a feature within Moodle that can be very helpful in checking your content. Moodle's default text editor called "Atto", contains two built-in accessibility tools. This helps to ensure that any text you add to a description, topic summary, Moodle page or Moodle book will be accessible. It's quite easy to use.

Accessibility Checker
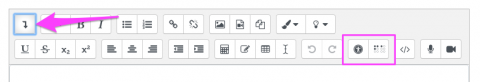
The Accessibility Checker button (marked with a circular accessibility symbol) brings up an automated accessibility checker that checks for common errors in the text, such as:
- Images with missing or empty alt text
- The contrast of font color and background color meets WCAG AA guidelines
- Long blocks of text are sufficiently broken up with headings
- Tables missing captions and header rows
- Turn editing on in your course
- Go to the Moodle page, activity, label, etc. you want to check and choose Edit > Edit settings
- In the text editing area "ATTO" click on the down arrow located in the upper left corner. it will open up more editing options.
- Choose the Moodle Accessibility Checker (marked with a circular accessibility symbol/icon). The results will identify if you have any of the errors listed above.
Screenreader Helper
The screen header helper button (marked with a braille pattern) brings up a tool for screen-reader users. It provides a summary of what text styles, images, and links are used in the text box. It works in the same way the Moodle checker does.
“Moodle Accessibility Features.” Moodle Accessibility Features | Digital Accessibility for Teaching & Learning | Amherst College, Amherst College Academic Technology Services, https://www.amherst.edu/offices/it/academic-technology-services/digital-accessibility-for-teaching-learning/moodle-accessibility-features.
Ally Overview
 In this section, you will learn about Ally. Ally is a Moodle plugin system that identifies and helps make course documents and images more accessible. In our classes, we have a variety of students with varying learning abilities. Ally can provide alternative content in a variety of formats. When you have a document that is fairly accessible Ally can provide the following alternatives; a tagged PDF, an HTML version, audio versions, and even electronic braille. If you have documents that are not accessible, Ally explains why and gives you tips on how to fix them. In some cases, you can make changes directly through Ally. Ally is available now in our Moodle courses. The ATC and ID Services are here to help you learn how to use it.
In this section, you will learn about Ally. Ally is a Moodle plugin system that identifies and helps make course documents and images more accessible. In our classes, we have a variety of students with varying learning abilities. Ally can provide alternative content in a variety of formats. When you have a document that is fairly accessible Ally can provide the following alternatives; a tagged PDF, an HTML version, audio versions, and even electronic braille. If you have documents that are not accessible, Ally explains why and gives you tips on how to fix them. In some cases, you can make changes directly through Ally. Ally is available now in our Moodle courses. The ATC and ID Services are here to help you learn how to use it.
Ally in Action
View the following videos to gain a better understanding of what Ally is, why we use it,and how to use it.
- Watch: (3.06min)
- Watch: Ally in Action at Lane (7min)
This screencast was created for a previous accessibility course. While the course looks a little different than this one, the information is still relevant.
Note: Ally is now automatically turned on in all Moodle courses. You do not need to do anything to activate it.
Review
What does the Ally Checker look like in your courses? Look at the images below to see a closeup of the Ally results (gauge). Students do not see the gauge. They only see the original document link and the Download options arrow. If you were a teacher in this course, you would see a little gear icon to the right and you would also see the Alternative format icon. Check your course to see how Ally has assessed your materials.
Note: Only materials uploaded to Moodle will be assessed by Ally. Ally cannot assess materials linked outside of Moodle. This includes Google documents, slideshows, videos, etc.
The gauges
- Red (or gauge pointing to the left) = Not accessible
- Orange (or gauge pointing to the middle) = There are a few accessibility issues
- Green (or gauge pointing to the right) = Fully accessible
Example:
![]()
The download function
Clicking on the down arrow icon will give you a variety of options for document formatting.
Example:
![]()
Test Drive Ally
It's time to try out Ally
Prep
Open one of your courses that contain several electronic documents such as PowerPoint, Word or PDF. The documents should be ones that were directly uploaded to Moodle. Ally cannot run tests on documents or images that are linking to an outside source or webpage. This includes documents linked from Google Drive. If you do not have any documents or images on your course page, please upload one or two. They can be deleted after the exercise. Use either the Ally in Action page videos or the tutorial as a reference.
Explore
Ally is automatically turned on in all of our Moodle courses
- Scan the course to locate documents that show the Ally gauge next to them.
- Check to see where the gauges are set.
- Red or gauge to the left = Not accessible
- Orange or gauge to the middle = There are a few accessibility issues
- Green or gauge to the right = Fully accessible
- Find a file and select the Accessibility score. Follow the steps provided to go step-by-step through the improvement process. Select All issues to see every issue in the file and decide what issues to fix first. In some cases, you can fix the issue within Ally. In other cases, you may need to find the original document to make the changes. PDFs can be tricky!
- Try this with 2-3 documents and images.
The Bigger Picture
Ally Reports
The course accessibility report acts as a complement to the existing accessibility indicators. It provides an accessibility summary and overview at the course level. This report is provided by Blackboard Ally. It can only check documents, it does not check accessibility for Moodle pages, books, etc. It's a great tool but only a part of the process.
Watch:
Remember - If you have a Letter of Accommodation for a student go directly to CAR for assistance with your course. If you want help in developing accessible courses, creating accessible documents or images, or have questions about closed captioning of videos, go to the ATC at atc@lanecc.edu or ID Services at IDservices@lanecc.edu.